Drone Airspace Map
Design lead across cross-functional teams to create a map for drone pilots
Jump to video demo


Kickoff
User Research
To kick off the project, I created a user research plan and led customer interviews to understand the information they’re looking to gain from an airspace map. The results were synthesized into the following priorities, in order:
Can I fly here?
Why or why not?
What are my next steps?
What else can I learn about this area?
Competitive Analysis
I led a cross-function team in a competitive analysis of other solutions across the industry. This was combined with competitive feedback from user research. These were the most important design takeaways:
Information should be clear without having to tap on it first.
Show most relevant information, hide everything else.
Colors or overlays should not obscure the base layer of the map.
Communication Plans
Since this was a major effort with a long timeframe, my project manager and I established a communication plan to keep stakeholders informed and keep the company updated on progress.
One tangible way (pre-Covid) were showboards taped up in the common areas. These 11x17 inch prints spurred many helpful conversations that otherwise might not have happened.
Project Requirements
What does success look like? Our answer – customers telling us there’s no better tool to help understand airspace and obstacles when they’re planning their drone flights.
Quality assurance got extra attention in the requirements due to so many data sources subject to change rapidly. I worked with the QA team to define parameters of comparing datasets, both manually and using TestRail for automation in testing.
Moving into design
Establish principles to guide decisions
Mobile first. Drone pilots (for now) are in the field. The tools needs to serve them.
First priority of visuals indicates level of access.
Seamless revelation of information - as the user zooms, the appropriate information should automatically display.
Show data clearly without user having to switch base layers or toggle overlays.
Test early, test often.
Design shapes the data
Seeking to simplify the visualization of access meant design requesting to combine areas that were similar. This was a major effort for the backend team, and the results were a huge differentiator for Skyward.
In testing, one user said, “It’s so much clearer. I can see why the rules are the way they are. Seeing the path of the runways shows me why I have to fly lower in some areas.” See another example.
Verizon filed a patent on the methods the team used to combine and “trim” the data sources.
Using color for access
In this example, blue indicates that a user can gain permission to the airspace through Skyward and orange will require other actions. After pressing to explore an area, the card reveals that the airspace is Class D.
Most airspace maps use color to denote what the shape represents - such as different classes of airspace. Through interviews, users made it clear that knowing the level of access was the most important piece of information to know first.
Blue was chosen to re-enforce the Skyward brand as the trusted provider in gaining access to more ways to fly.
Accessible colors
Color theme was chosen based on user testing validation. Then they were tweaked for high accessibility for color blind individuals.
Beyond color, the access information was available in the airspace information card so that color was not the only method for understanding.
Data Management and Display
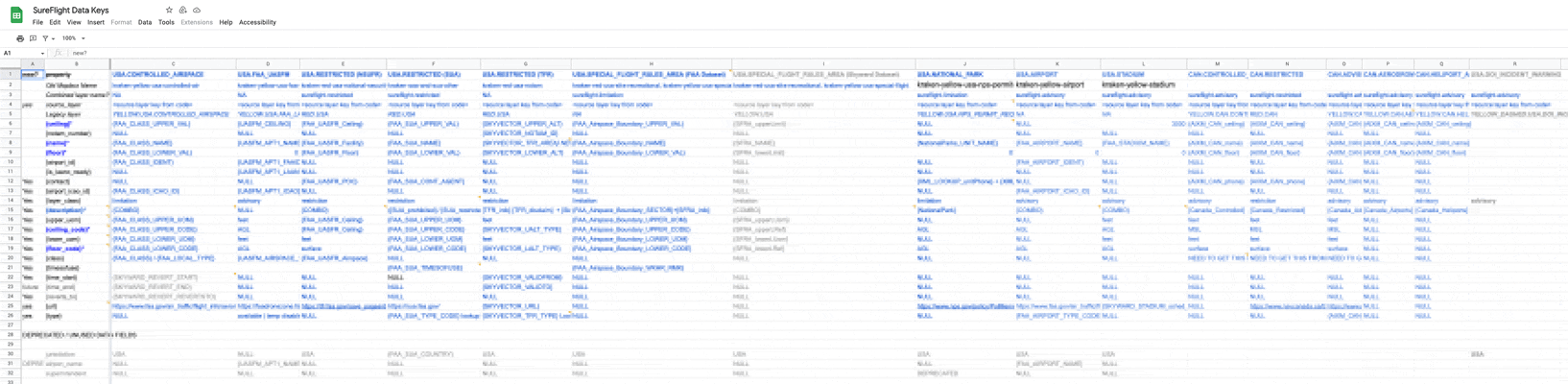
A map is only as good as the quality of the data. Skyward was pulling information from many separate sources, resulting in a challenge to display data in a unified way. This is especially important as different teams would be using the same data – web, mobile, and API.
Working closely with the backend and frontend, we developed datakeys and schemas for implementation to ensure a source of truth and a consistent experience for all users.
Result – Can I Fly Here?
Flight Planning
One of the primary user goals of accessing the map is to plan flights. More situational awareness provided in the pre-flight process equals fewer issues or surprises once the mission moves into the field.
Purposeful & Limited Base Layers
With the design goals of not making the user toggle overlays, and only giving relevant information, deep customization of each base layer map needed to take place. Luminance values across needed to allow the overlays to appear the same, despite subtle tweaks.
An example of usability gain is not having the “hybrid” satellite option, but instead intelligently controlling the labeling to be dynamic and unobtrusive.
Terrain
Useful for understand topography and natural features.
Satellite
The go-to for understanding what is on the ground and how to plan for it.
Dark
Best for clearly understanding airspace, restrictions, and positions of other flights.
Variable Fill
“If everything is red, nothing is red”
One of the most important things for a drone pilot to know in the field is to avoid flying in a restricted area. If the user opens the map while inside a large restricted area, they run the risk of not knowing the danger. To accommodate for this, the solid red fill transitions into a diagonal red stripe for restricted areas.
3D Structures
Visualization of 3D structures was added to map for increased awareness. Adhering to the design goals, the buildings automatically turned on or off once the user entered into 3D view. Otherwise, the objects would obstruct more valuable satellite imagery while in 2D view.
Transmission Lines
Some customers told us that electrical transmission lines were one of the most dangerous surprises that didn’t show up on a map. So we put them on the map. This dataset was also of particular interest in future planning for long-range autonomous flights.
Pedestrian Paths
FAA regulations prohibit flying over people that aren’t part of the operation. To help drone pilots avoid this, areas where pedestrians might be are marked. This is especially helpful when a pathway is not evident from base layer information.
Vertical Obstacles
Drone pilots need to be aware of vertical structures, especially when programming their Return-to-Home altitude settings. This dataset was designed to show the highest obstacle within an area, depending on clustering and zoom. The labels also dynamically reveal the type of obstacle at closer zoom levels.
Mapbox Studio
The bulk of the visual work for base layers and overlays was controlled in Mapbox studio.
Map Styles
The most complicated of the three map styles contains 192 layers – all tweaked to serve the goal of the style. It was a balance of stacking order, priority, and overlapping settings. These also all had to be reconfigured depending on the zoom levels and desired data to prioritize.
Iconography
To increase situational awareness, especially around airports, design defined needs for additional icons. Mapbox has an excellent and robust set of icons available to use. We augmented them by following their icon design guidelines. The result is a more experience for users accustomed to Mapbox products.
Documentation
Rule 1 – Don’t mess with production
Rule 2 - Read the rest of the documentation
For such a deep and critical feature as the map, the appropriate level of documentation had to be written and maintained. Design contributed to the appropriate sections of our Confluence documentation. One of the most critical pieces was the process in migrating styles from development to production after they had gone through the rigorous QA processes.
Outcomes
Business Outcomes
Customers directly cited the airspace map as a major factor in beginning or continuing their subscription with Skyward.
The airspace map strengthened the Skyward brand’s positioning as a trusted advisor and a conduit to FAA information.
The map continued to be a foundational feature for iOS, Android, Web, and APIs
Patents
Verizon Patent And Licensing Inc. filed no fewer than four patents related to the airspace map work. I am listed as a co-inventor on two of them.
Showcase Reel
Skyward used this reel as a looping background in our tradeshow booth
Client
Skyward
Project
Airspace Map
Platforms
iOS, Android, Web, API
My roles
User research / testing
Backend coordination
Frontend coordination
Design
Mapbox Studio design
Documentation
Design System Integration
Collaborators
Leah Brady — product design
John Fahey — product design, map styling
Gregory Bauwens — product design
Shane Williams — data lead
Tariq Rashid — subject matter expert
Max Brugger — backend lead
Alexei Yagolnikov — frontend
Amie Kutruff — frontend
James Smith — frontend manager
Sam Ewen — product manager
Elise Morris — QA lead